Développement du site Harmonia : Un projet PHP avec HTML, CSS, JS, SQL et Git
Présentation du projet
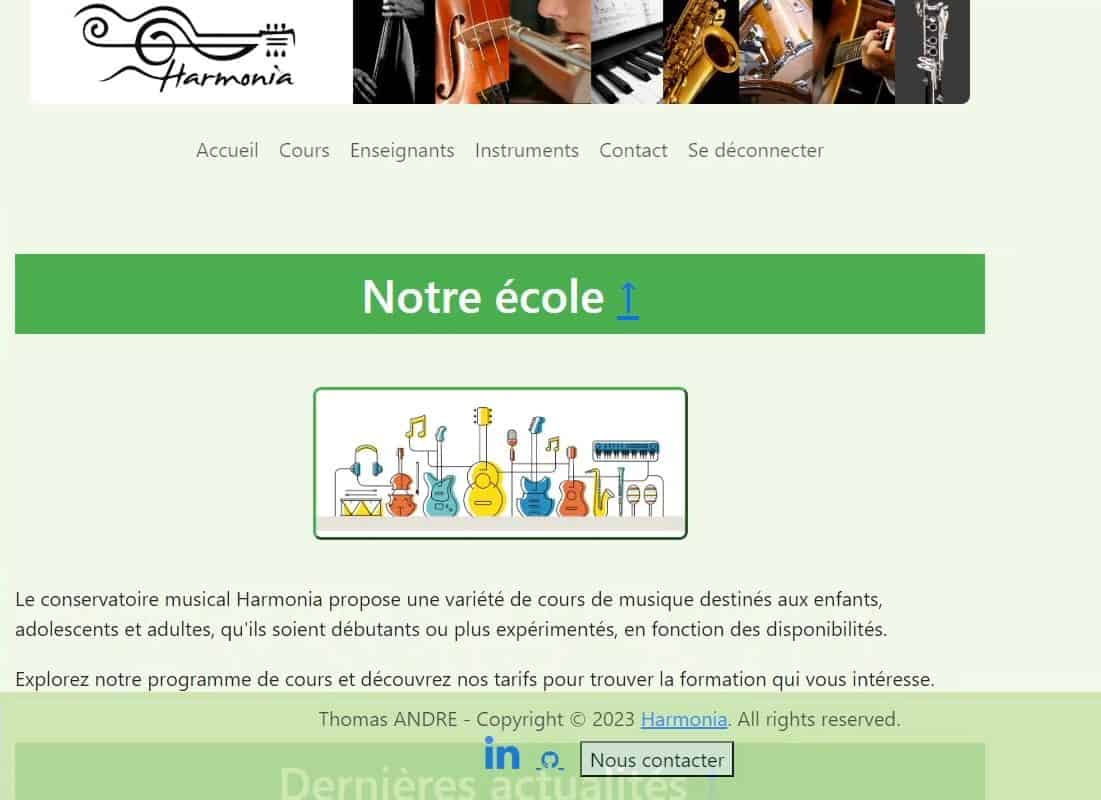
Le projet Harmonia consiste en la refonte complète du site web du conservatoire musical éponyme. L’objectif était de créer un site dynamique permettant de gérer et d’afficher les cours de musique, les enseignants, les instruments disponibles et les événements à venir. Le projet repose sur des technologies clés telles que HTML, CSS, JavaScript, SQL, PHPMyAdmin et Git.
Technologies utilisées
1. HTML, CSS et JavaScript
L’interface utilisateur a été conçue en HTML5 et stylisée avec CSS3 pour assurer un rendu esthétique et responsive. L’adaptabilité aux écrans mobiles a été un critère central du développement. PHP a été utilisé pour améliorer l’expérience utilisateur avec une fonctionnalité de filtrage dynamique des cours et des enseignants.
JavaScript a été utilisé pour l’intégration d’une carte interactive Google Maps pour la page de contact ainsi que pour afficher la date et l’heure actuelle dans le bas de page.
2. Base de données MySQL et gestion avec PHPMyAdmin
Le site repose sur une base de données relationnelle MySQL, dont la structure a été fournie et optimisée pour stocker efficacement les informations des cours, enseignants et événements. PHPMyAdmin a permis de faciliter l’administration des données.
3. PHP pour la gestion dynamique du site
Le back-end a été développé en PHP, permettant de :
- Générer dynamiquement les pages à partir des données stockées dans la base de données.
- Gérer le formulaires de contact
4. Utilisation de Git, Github Codespaces, Docker, GitHub Projects
Un dépôt Git stocké sur Github a été crée afin d’assurer un bon suivi des versions. Les pratiques suivantes ont été mises en place :
- Branche principale (main) pour la version stable.
- Branche « exam » pour réaliser les modifications demandées durant l’examen et ne pas impacter la branche main
- Commits réguliers et documentation des modifications.
Un codespace Github ainsi que des conteneurs Dockers dans ce dernier ont été montés pour permettre la création d’un socle LAMP nécessaire au développement.
J’ai aussi organisé le suivi de projet grâce à un tableau Kanban de GitHub Projects.
Architecture du site
Le site se compose des pages suivantes :
- Page d’accueil avec une présentation du conservatoire et les dernières actualités.
- Page des cours avec un système de filtrage par instrument et âge.
- Page des enseignants listant les professeurs et leurs spécialités.
- Page des instruments avec des fiches descriptives.
- Page de contact incluant un formulaire de contact et une carte interactive.
Résultat et conclusion
Grâce à l’utilisation de les langages HTML, CSS, JS, PHP, SQL et du logiciel de versionning Git, le site Harmonia offre une plateforme fluide et évolutive pour les utilisateurs. Il permet aux élèves et parents d’accéder rapidement aux informations essentielles tout en facilitant la gestion du contenu par l’administration du conservatoire.
Ce projet a permis de renforcer mes compétences en développement web full-stack, notamment en gestion de bases de données et intégration dynamique avec PHP.