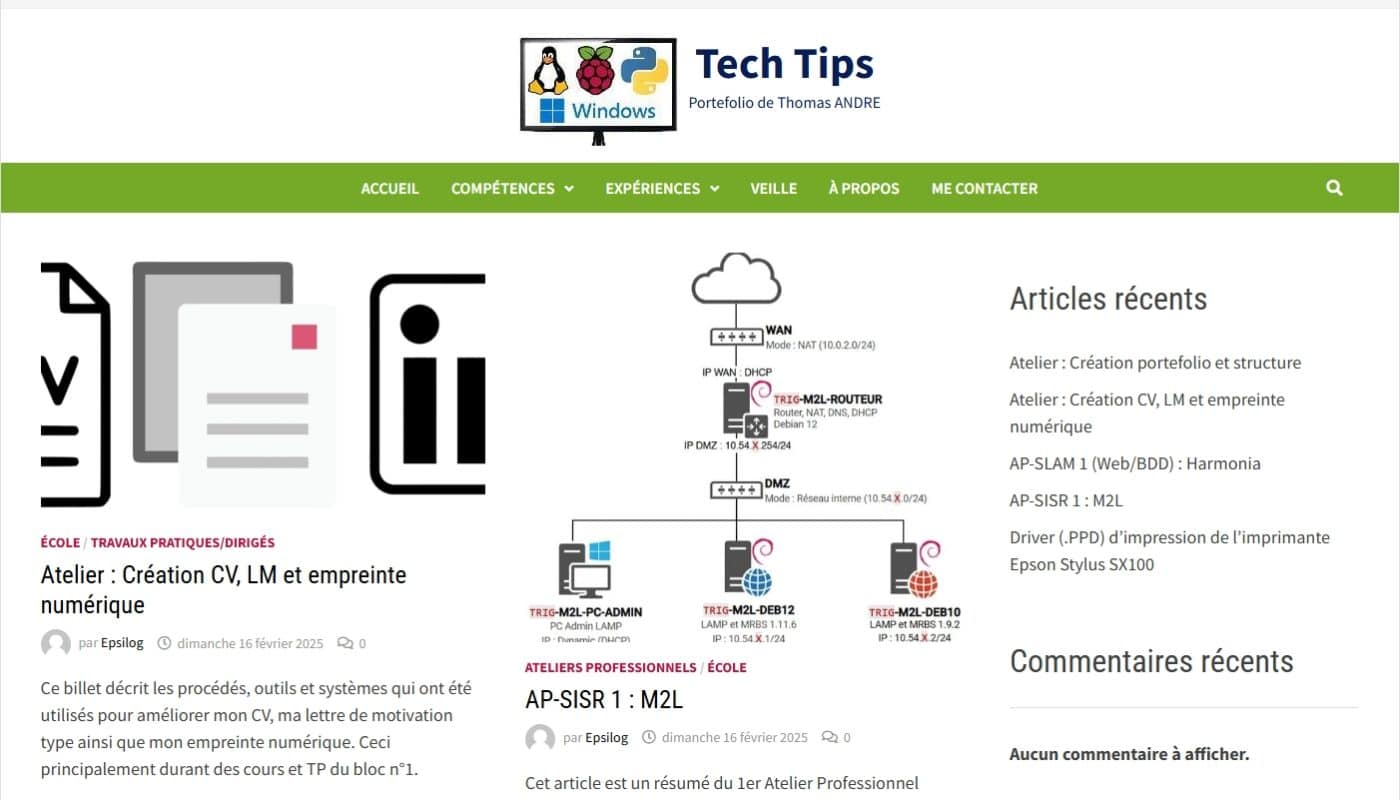
Dans le cadre de mon cursus, j’ai suivi le TP B1-E4-PORTEFOLIO-TP2 qui avait pour objectif la création d’un portefolio en ligne à l’aide du Content Management System WordPress. Voici les différentes étapes que j’ai suivies pour mener à bien ce projet.
1 – Configuration de WordPress
J’ai en premier lieu installé WordPress sur un serveur conteneurisé Alwaysdata en effectuant la célèbre « installation en 5 minutes » et notamment en configurant la base de données associée. Après m’être connecté, j’ai effectué les configurations de base :
- Choix d’un thème adapté à un portefolio (BAM)
- Personnalisation des « Réglages » (titre du site, types de liens pour les articles, format de la date et l’heure des articles…)
- Installation des extensions essentielles :
- Elementor : constructeur de page très connu
- Akismet Anti-spam : Protection contre le spam, notamment dans les commentaires
- ShortPixel Image Optimizer : Optimise la taille des images du site en supprimant les détails inutiles et en les compressant le plus possible, sans perdre en qualité (en effet, étant limité à 100 Mo de stockage sur Alwaysdata, cela s’est vite avéré être une bonne option)
- Fluent Forms & Fluent Forms Block : Créateur de formulaires, m’a permit de créer mon formulaire de contact.
2 – Structuration du Portfolio
Avant d’ajouter du contenu, j’ai défini une structure claire pour mon site :
- Une page d’accueil mettant en avant mon identité et mes compétences.
- Une page « À propos » détaillant mon parcours.
- Une page « Compétences » présentant les compétences que j’acquière au cours de mon BTS SIO.
- Une page « Contact » permettant aux visiteurs de me contacter.
J’ai ensuite créé ces pages à l’aide du constructeur de pages Elementor et ajusté leur design pour correspondre à mon identité visuelle.
3 – Ajout et Personnalisation du Contenu
Après la structuration, j’ai commencé à ajouter du contenu :
- Upload d’images optimisées liées à mon apprentissage.
- Écriture d’articles, rédaction du contenu des pages
- Ajout d’un formulaire de contact avec l’extension Fluent Forms.
J’ai également veillé à tester le responsive de mon site, c’est-à-dire son adaptation aux mobiles et tablettes.
Conclusion
Ce TP m’a permis d’acquérir des compétences pratiques en gestion de site web avec WordPress. Il m’a également aidé à mieux comprendre l’importance du design, de l’optimisation et de la gestion du contenu pour un portfolio professionnel efficace.